Trabla: Unity3D: quick start with JsonFx
This tutorial explains how to quick start using JsonFx in Unity.
Solving:
1. Create Unity3D 2d project
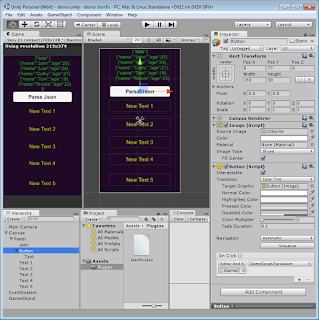
2. Create following ui (see screenshot )
3. Create folder "Plugins" in "Assets" folder
4. Download JsonFx for Unity from here:
https://bitbucket.org/TowerOfBricks/jsonfx-for-unity3d/downloads
5. Unzip downloaded archive and copy file JsonFx.Json.dll
into "Plugins" directory in Unity3D editor
C:\Users\samuraikit\Downloads\TowerOfBricks-jsonfx-for-unity3d-8d7d5c9702af\TowerOfBricks-jsonfx-for-unity3d-8d7d5c9702af\JsonFx\JsonFx.Json\bin\Release
6. DemoScript.cs code:
using UnityEngine;
using System.Collections;
using System;
//Using Json FX
using Pathfinding.Serialization.JsonFx;
// UI objects like - Text, Button, etc.
using UnityEngine.UI;
// For using List
using System.Collections.Generic;
public class DemoScript : MonoBehaviour {
//List of text lables - will be filled with json data
public List<Text> textLabels;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
// This function attached on button click
public void ParseJson(){
var json = "{\"data\":[" +
"{\"name\":\"John\",\"age\":25}," +
"{\"name\":\"Lee\",\"age\":24}," +
"{\"name\":\"Cathy\",\"age\":21}," +
"{\"name\":\"Tom\",\"age\":19}," +
"{\"name\":\"Nicole\",\"age\":23}]}";
//UsersData usersData = Pathfinding.Serialization.JsonFx.JsonReader.Deserialize<UsersData> (json);
UsersData usersData = JsonReader.Deserialize<UsersData> (json);
int i = 0;
foreach( var user in usersData.data){
textLabels[i].text = String.Format(" Name: {0} Age: {1} ", user.name, user.age);
i++;
}
}
public class UsersData{
public List<User> data { get; set; }
}
public class User{
public string name { get; set; }
public int age { get; set; }
}
}









No comments:
Post a Comment